We build websites with responsive and adaptive design in mind.
Modern websites for all devices.
78% of users report that they use mobile devices to search for information, we want to make sure that we’re keeping the user in mind when creating a website. And over half of mobile site visitors will abandon a website if it takes more than 5 seconds to load.
By using responsive web design as the foundation for the websites we build we’re able to include all of the necessary elements of adaptive web design as we build (including speed). In other words, we maintain a great user experience while being cost-effective at the same time.
Why use both responsive and adaptive design?

At Smack Happy Design, we incorporate both responsive and adaptive design techniques into the websites we build because it combines the best of both worlds.
By combining responsive web design with adaptive web design we deliver a seamless user experience across desktop, tablet, and smartphone.
If we were to only use responsive web design, we wouldn’t be able to create a fully optimized user experience across multiple devices with fast loading times.
Fortunately, if you’re working with a great web developer—they can greatly reduce load times by optimizing images for all devices.
On the other hand, if we were to only use adaptive web design, the websites we create would be very labor-intensive and harder to maintain and update in the long-term.
But by using both responsive and adaptive design, we create websites that save time, reduce cost, and keep everyone smack happy.
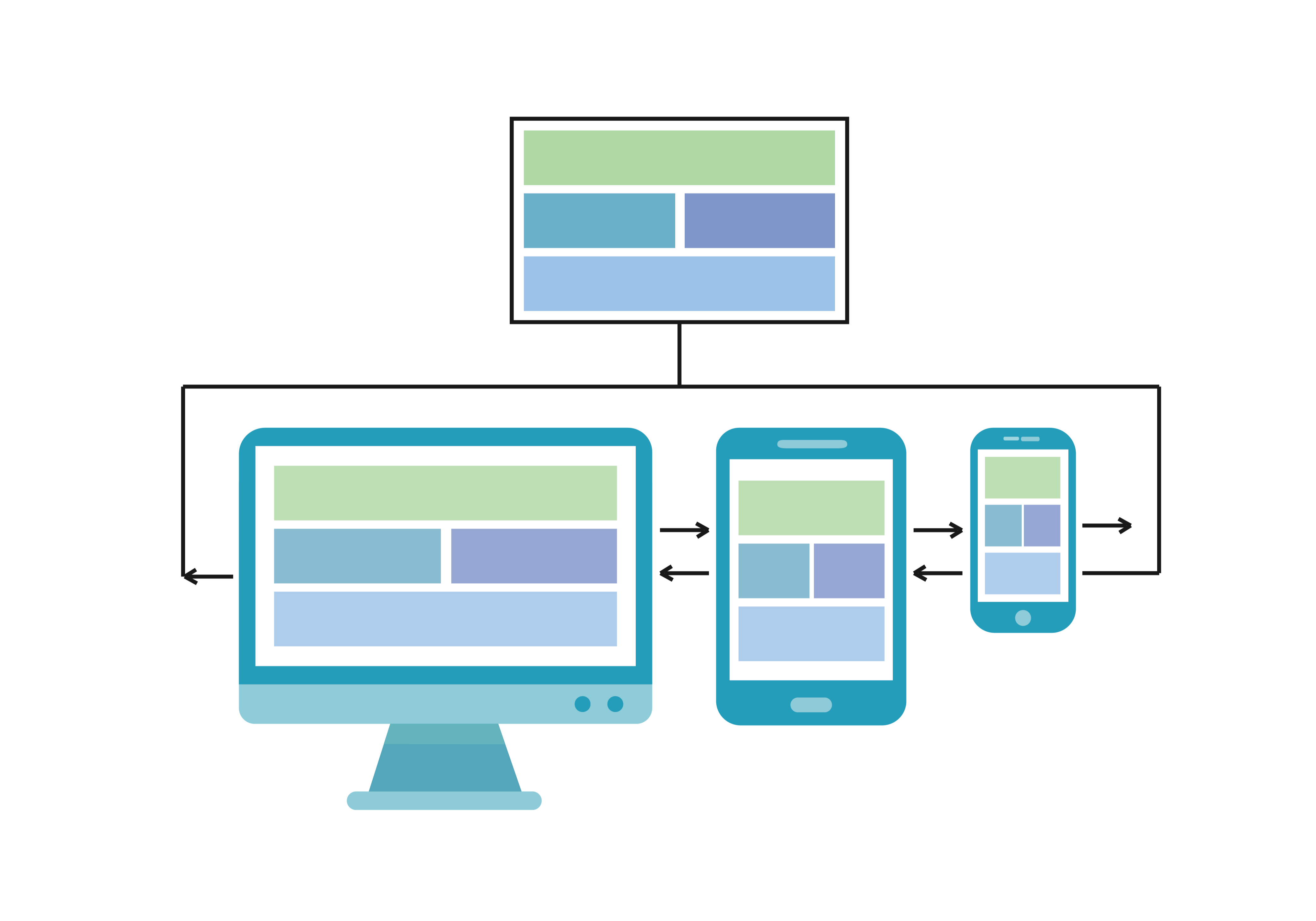
What is responsive web design?
Responsive web design creates a seamless user experience across all devices and helps to create familiarity and trust with users. Using responsive design techniques actually helps to cut down on the time and effort needed to update a website, and it’s also more budget-friendly.
Pros:
With responsive design, no matter the device someone is using, they’ll get the same user experience. That’s because responsive web design adjusts to different screen sizes (ie. desktop, tablet, or mobile). And if you’re looking for a quick turnaround for your website, responsive web design is the way to go.
Cons:
On the flip side, websites that use responsive design can have slower load times, especially on mobile browsers/devices. Responsive web design needs to adjust to different devices and take into account the quality of the device and its connection.

Think: One Size Fits All
Expert Dev Insight
Modern web standards allow developers to create responsive websites that also utilize adaptive design techniques in order to maintain a great user experience across as broad an audience as possible. From the person that has an efficient broadband speed and uses a great desktop computer to the user that has a mediocre mobile connection and uses any smartphone - they will both have a great user experience. That’s how powerful both responsive and adaptive design are within the websites we build.
— Viktor Angelopoulos
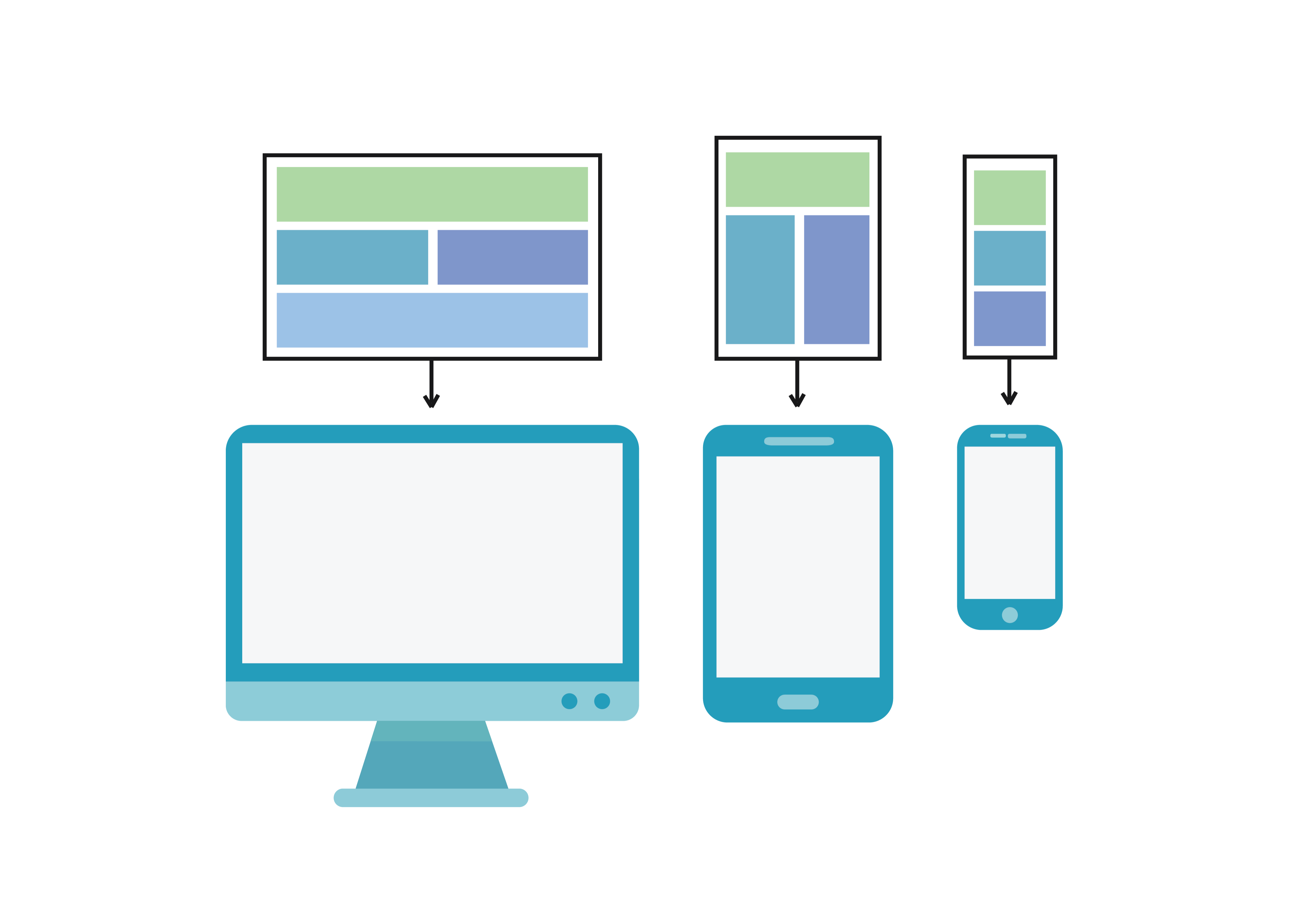
What is adaptive web design?
Adaptive web design creates a highly optimized and targeted user experience whether you’re using a desktop, tablet, or smartphone. Using adaptive web design helps to deliver and adjust content quickly for someone by targeting the device they’re using, its screen size, location, and connection speed.
Pros:
Using adaptive design techniques helps websites adapt to different devices people are using. Because adaptive web design targets specific devices, loading times are faster and the overall user experience is great regardless of device. This is because adaptive design takes into account different screen sizes across different devices.
Cons:
However, adaptive design is more labor-intensive since there are more technical aspects to consider when creating an adaptive website. It can also be harder to maintain since updates need to take into account different adaptive scenarios (ie. what device someone is using to visit the website), and it’s more expensive overall.

Think: Sized for Best Fit Per Use Case
Conclusion?
Adaptable web design relies on the general commonality of device screen sizes to deliver usable content and contextual functions. (Best fit approach)
Responsive design is an alternative to adaptive design that focuses on accommodating any device at any size. (Fit all approach)
Consider your audience first to create the best experience for the devices and browsers they love. Then, consider what you’re working with.
What do you want to invest (time and budget)? Are you updating an existing site or starting a new web design from scratch?
No matter how it is decided to incorporate responsive and adaptive methods into your website design, the decision all depends on the intended experience.


