3 Key Phases of The Website Design Process
The entire website design process is equally important, from creating sitemaps and prototypes to mockups. While distinct, the overarching goal of sitemaps, prototypes, and mockups is to better explain jargon then can be done in the written word or vocally. We’ll review a few phases of the overall website design process, including planning, pre-design, and design.
Planning Phase
Sitemaps Help Streamline Website Navigation
Sitemaps are incredibly important for human as well as computer understanding and organization of your website. There are several different types of sitemaps, including XML, HTML, and physical sitemaps.
Physical Sitemap

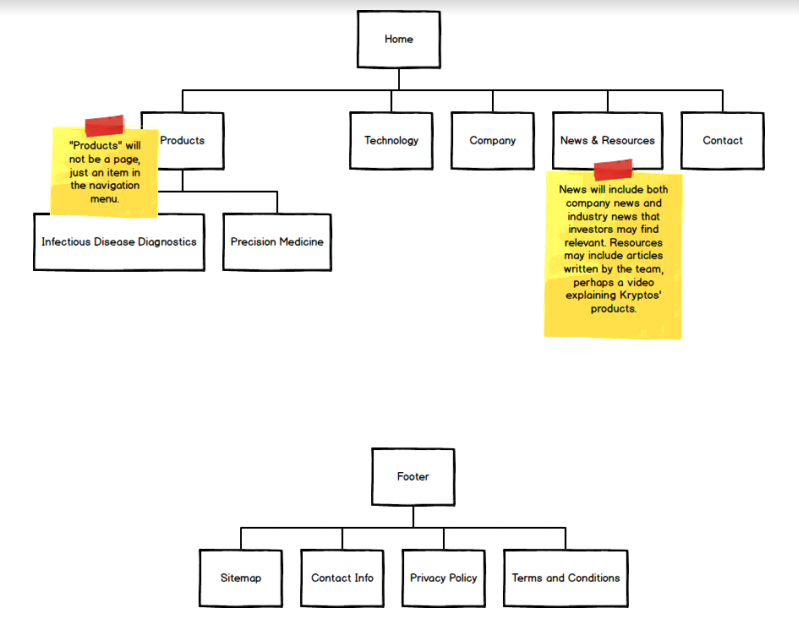
Physical sitemaps are a great way for us humans to design the most attractive and easy-to-navigate websites possible. An excellent physical sitemap may include a form of a flowchart in order to be read as clearly as possible to the human eye. They may be manually created or generated using the existing website content. We like using Balsamiq or Lucidchart to create the best physical sitemap. Both create aesthetically pleasing and easy-to-digest representations of the website content.
We consider physical sitemaps an important part of the website design process. We create sitemaps as a visually appealing way to just show how all of the child and parent pages flow, as well as blogs and blog categories. This visual representation is better shown than forcing explaining how we want your website to be structured within complex descriptions that are bound to make anyone’s eyelids incredibly heavy! The client signs off on the sitemap once it’s approved, then we move forward.
Sitemaps Help Rank Websites in Search Engines
While XML & HTML sitemaps aren’t website planning tools, per se, they are very important to the makeup of a website.
- An XML sitemap is a structured list of the website content, including all forms of media, that is set up to be comprehensively read and indexed by search engines.
- An HTML sitemap may be used to serve as a visual aid for human website navigation. It may be included as a website page, or simply as a navigation tool.
Does your website have a sitemap?
Follow these steps to find out:
- Open up any website browser
- Enter this link: https://www.websitedomain.com/robots.txt (Remember to change this to your own website domain!)
- Copy and paste the sitemap link into the same browser window.
- You should see a list of links on a page titled, “XML Sitemap”.
- If you don’t, something might be wrong!
Pre-Design Phase
Prototypes Display Functionality
Prototypes simply show how websites actually function. When creating websites, we show a prototype for your approval before beginning the final website design. Once we have finished the prototype and it is ready for review, one very important thing to remember is that the prototype is not the design.

The prototype is the baseline version of the site. It demonstrates how it functions, showing things like an image slider and how it works with no real images or text. The prototype is meant to display the future website’s placement of photos, text, links, buttons, and forms. One great yet incredibly simple page used in prototypes is referred to as Testing the Elements. This excellent post includes headings, bulleted lists, numbers, blockquotes, and other basic styles so that you can get a good idea of how the simplest posts may look. Each page of the prototype will have a yellow box, explaining a bit more about what happens on that specific page.
Design Phase
Excellent Mockups Lead to Beautiful Websites
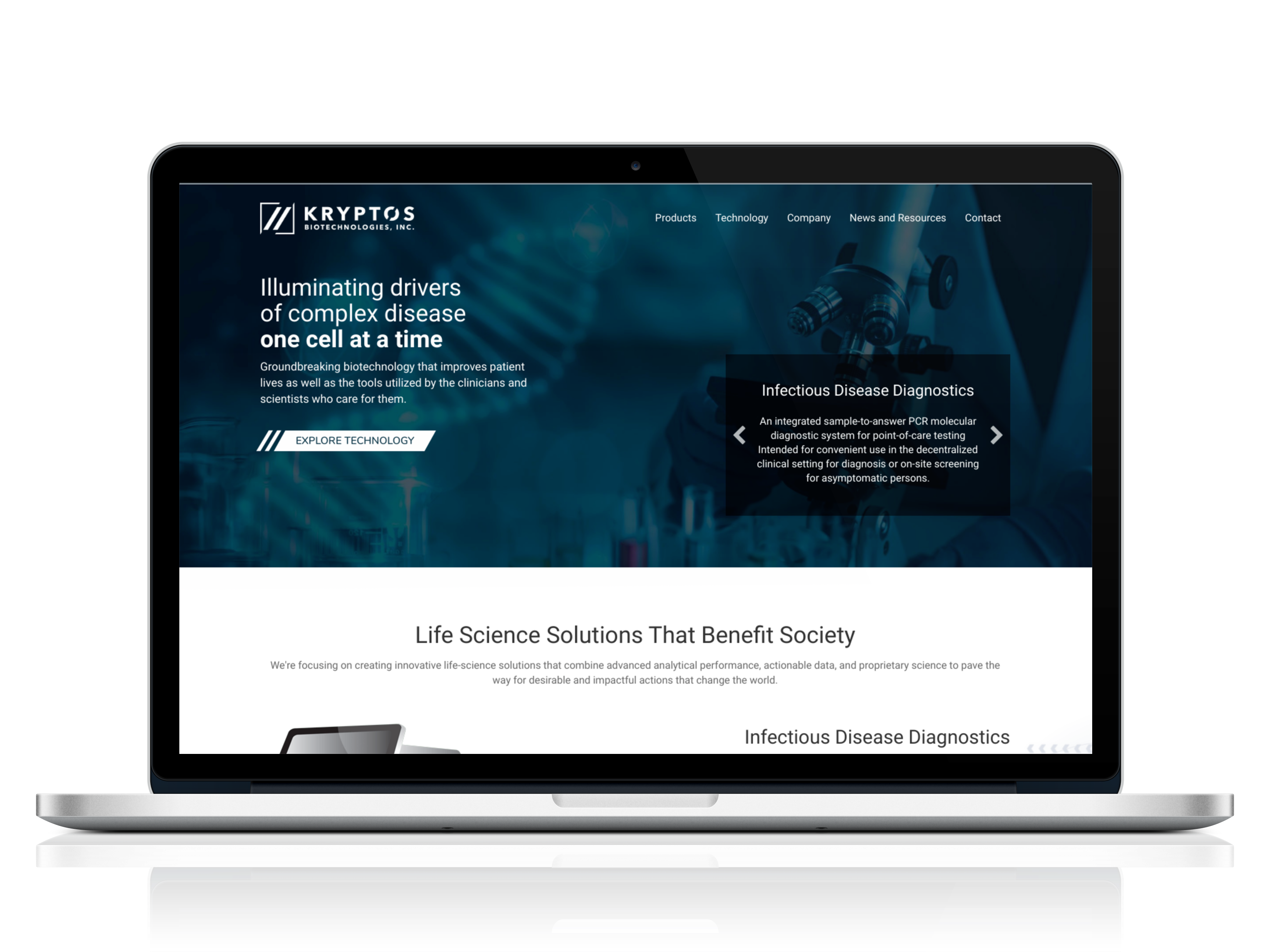
While we mock up some parts of the prototype with content that is relevant to your business, any of this can be changed as it is still meant to be as a mock-up. Again, there is no need to look at the font, font color, kinds of photos, colors, icons as those will all be a part of the design phase. A mockup is meant to display the desired physical attributes of a website.

A well-made mockup will show how the website will look with all of its media in place. The website designer will present the mockup to you for approval, and once it is approved, we will move forward in fully designing your website. We encourage clients to click around the entire site and see how they feel about it before approving it to move forward from our developer to our designer.

Each Phase of the Website Design Process is Equally Important
We know just how showing something in a pretty and easy-to-understand way is a top way of explaining and sharing anything.