Developer Tools for Your Creative Genius in 2019
It is almost 2019, and we know that your new year’s resolutions list is growing, right? Whether you have one, zero, or 125 resolutions in mind, the end, as well as the beginning of the year, is a time that is often brimming with creativity as we usher in the new year! Here are a few of our favorite developer tools and how they can encourage your creative genius in 2019.
First, Solidify Your Base Web Development Knowledge
If you need to brush up on or fill some web development knowledge gaps, you need to make sure that you get a grip on everything you need to know to begin creating the work of your dreams! Here are some guidelines to get you well on the path to your greatest projects:
- Keep your domain name simple and short. Make it straightforward or clever, just make sure that it sticks, and that it’s generally easy to remember.
- Know how to optimize images to best fit your projects
- Keep up-to-date with SEO
- If you’re working with layouts, make sure you understand how the design works entirely
- Keep up-to-date with any differences between platforms
- Know how all popular browsers work
- Learn how basic testing works, thoroughly
- Learn as much HTML as you can
- Learn how Javascript works
- Keep current copyright rules in mind
You can learn more here about needed web development skills.
Next, Let’s Talk About Favorite 2018 Web Design Tools
If you’re struggling to get your website started, there are a lot of widely appreciated resources out there to help you out. Here are some of our favorite tried and true web design resources from this year.
UnDraw
We like UnDraw’s brilliant illustrations. All of the images on UnDraw are themeable. Better yet, they are open-source, and there are consistently new designs available!
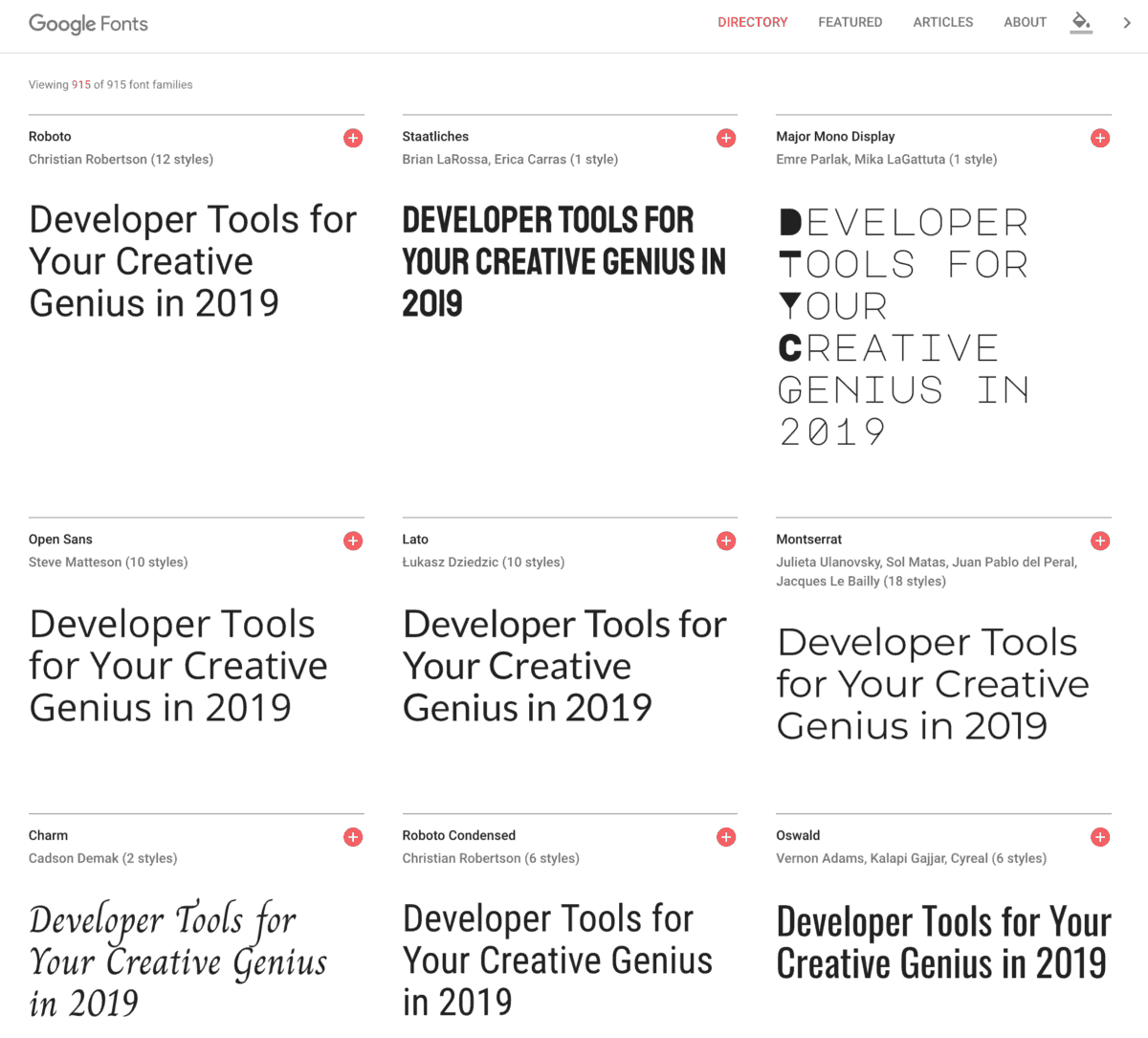
Google Fonts
With Google Fonts you have an incredibly easy-to-navigate directory of top-trending fonts. You can also review fonts in different colors, bold, italic, etc. Articles provided by Google Fonts aren’t to be slept on either. There you’ll find so much style inspiration for you to choose just the right font for you.
Slack
Slack is where you absolutely cannot slack! With Slack, communication is very easily funneled into one place, making managing tasks oh-so-easy.
Chrome DevTools
With Google Chrome being the most widely-appreciated web browser, Chrome DevTools is such an excellent tool. It is built directly into the Chrome browser and it allows you to quickly edit and preview edits as they’d appear on an array of devices. It also gives you the ability to view activity and performance, as well as debug network activity! On top of all that, DevTools provides tutorials for web development beginners.
Visual Studio Code
Visual Studio Code is free and open-source, too! This neat, simple platform gives you what you need to debug and edit web apps, anywhere.
And Then There’s Our Favorite 2019 Web Design Tools!
2019 will be a genius, creative year. Start by telling yourself that for motivation to create your dream projects! Here are a few up-and-coming web design tools that we think will inspire and elevate your ideas to where they need to be!
Teamwork Projects Integration with Slack
Teamwork Projects is a new integration option with Slack, we think it will prove to be very valuable. With teamwork projects, not only can you easily communicate project needs, but you can also share all types of project files and tasks as needed.
Browserstack
Browserstack is a great, reliable visual testing tool. With Browserstack, you can accurately test your creations with over 2,000 types of mobile devices and browsers.
SEM Rush
As a site performance tool, SEM Rush provides it all. You get a thorough SEO audit, as well as paid traffic, social media, and PR strategy-building tools, as well as what you need to make your content shine.
GTmetrix
There are many site performance tools that give you a site’s speed, and then there’s GTmetrix. With GTmetrix you’ll learn your site’s speed as well as ways to improve it.
Sass
Sass is a widely-compatible and stable CSS extension language. While Sass isn’t brand new, this front-end development tool will give you what you need to write just the right code that will look good for years to come.
Need a Head Start with Your Website Design?
We love helping people make their business better. Let us help you make your website as amazing as you are!